Insérer une image avec FCKeditor
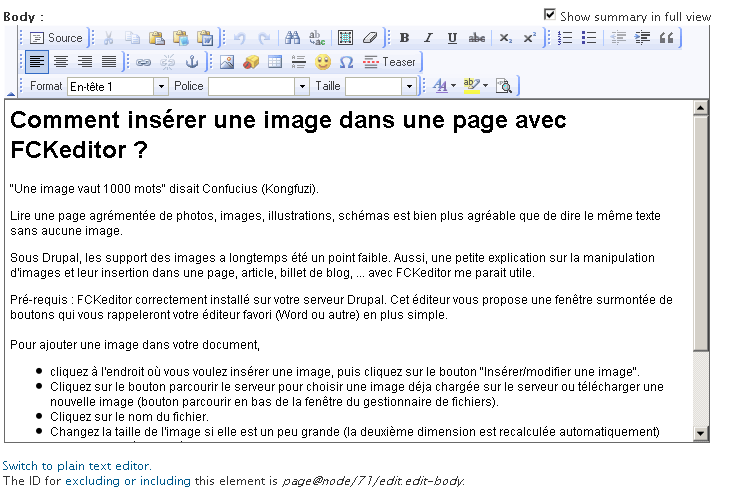
Comment insérer une image dans une page avec FCKeditor ?
"Une image vaut 1000 mots" disait Confucius (Kongfuzi).
Lire une page agrémentée de photos, images, illustrations, schémas est bien plus agréable que de lire le même texte sans aucune image.
 Sous Drupal, les support des images a longtemps été un point faible. Aussi, ce howto fournit une petite explication sur la manipulation d'images et leur insertion dans une page, article, billet de blog, ... avec FCKeditor, qui me parait pouvoir être une aide utile.
Sous Drupal, les support des images a longtemps été un point faible. Aussi, ce howto fournit une petite explication sur la manipulation d'images et leur insertion dans une page, article, billet de blog, ... avec FCKeditor, qui me parait pouvoir être une aide utile.
Pré-requis : FCKeditor correctement installé sur votre serveur Drupal. Cet éditeur vous propose une fenêtre surmontée de boutons qui vous rappeleront votre éditeur favori (Word ou autre) en plus simple. Voir à droite.
Même s'il n'est pas parfait (*), FCKeditor est très facile à utiliser car intuitif par sa proximité avec les éditeurs classiques.
Pour ajouter une image dans votre document

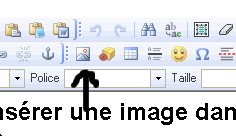
cliquez à l'endroit où vous voulez insérer une image, puis cliquez sur le bouton "Insérer/modifier une image" (paysage de montagne).
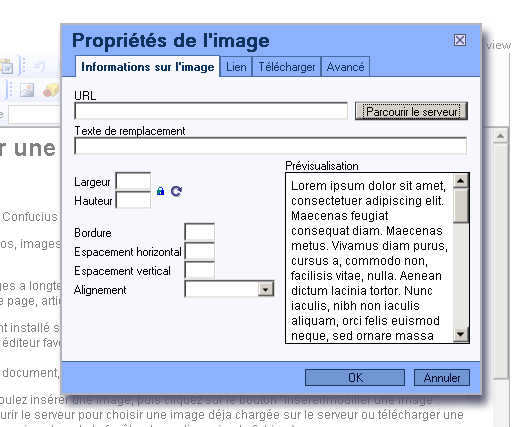
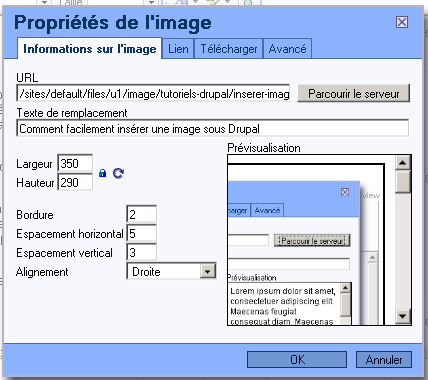
Ce bouton ouvre la petite fenêtre des propriétés de l'image que vous allez intégrer.

Cliquez sur le bouton "Parcourir le serveur" pour choisir une image déja chargée sur le serveur ou télécharger une nouvelle image (bouton parcourir en bas de la fenêtre du gestionnaire de fichiers).
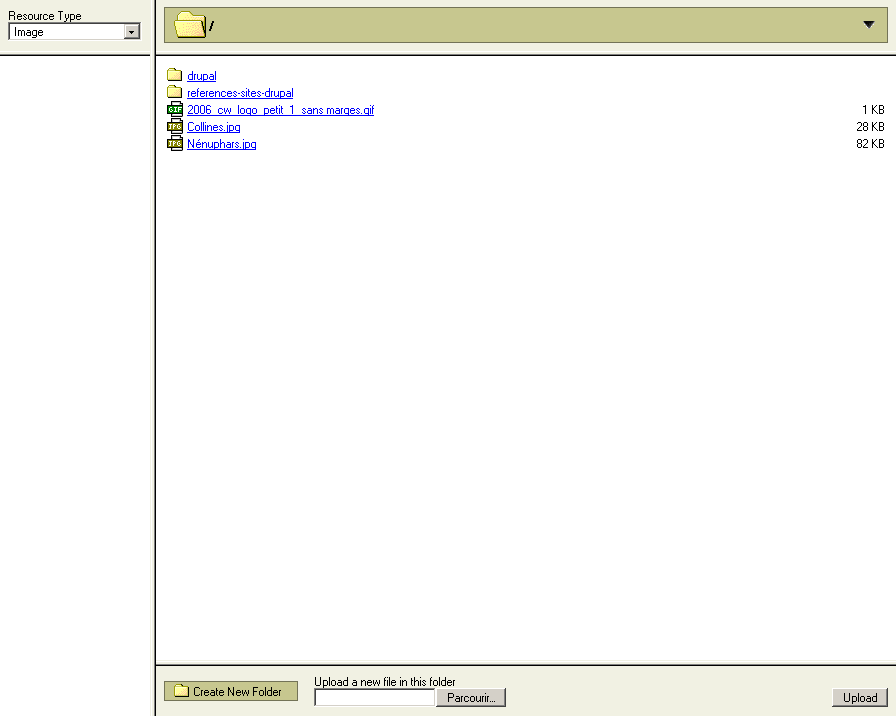
Ceci ouvre le gestionnaire de fichiers intégré dans l'éditeur FCKeditor.
Ce gestionnaire vous permet d'ajouter des images, les utiliser dans un document, créer des dossiers, mais pas de supprimer vos images en direct (choix fait par FCKeditor pour des raisons de sécurité).
Note : Pour supprimer vos images, vous devrez utiliser un autre gestionnaire de fichiers (logiciel FTP type Filezilla, webmin, ...).
 Sous le gestionnaire FCKeditor, vous pouvez :
Sous le gestionnaire FCKeditor, vous pouvez :
- créer un nouveau dossier pour organiser vos images (botuon en bas à gauche),
- charger une nouvelle image; en cliquant sur Parcourir pour sélectionner votre fichier (en bas au centre), puis sur Upload (en bas à droite).
- choisir l'image à insérer dans votre document; en cliquant simplement sur son nom sur le serveur (noms en bleu en haut de page).
 Vous pouvez peaufiner la présentation de l'image en :
Vous pouvez peaufiner la présentation de l'image en :
Redimensionnant l'image; il suffit de changer la largeur et la hauteur est recalculée automatiquement.
Définir une épaisseur de bordure
Définir un espacement horizontal et vertical pour aérer le document.
Positionner l'image; J'aime bien gauche, droite qui permettent au texte d'enrober l'image.
La présentation effective est impactée par votre thème.
 Pour obtenir une présentation homgène sur vos pages, vous pouvez demander à votre graphiste de définir des classes CSS pour harmoniser le positionnement des images (ex; gauche, droite) avec partout les mêmes espacements, ...
Pour obtenir une présentation homgène sur vos pages, vous pouvez demander à votre graphiste de définir des classes CSS pour harmoniser le positionnement des images (ex; gauche, droite) avec partout les mêmes espacements, ...
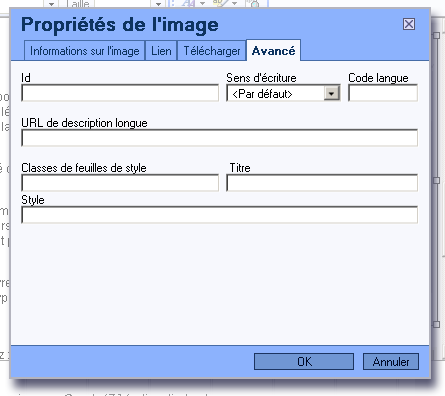
Pour appliquer ces classes, allez dans les propriétés de l'image et tapez le nom de la classe dans le champs Classes de l'onglet "Avancé".
Le s de "Classes" n'est pas une erreur puisque vous pouvez appliquer plusieurs classes, en respectant leur cohérence.
Tutoriel réalisé avec FCKeditor bien sur.
(*) En particulier, FCKeditor rebute souvent les webmasters par sa difficulté d'installation paramétrage, c'est pourquoi nous abordons cette installation dans notre formation Création de Site Internet avec Drupal - Niveau 1 - Prise en main.
